Code RealTime Integration
DevOps Code RealTime is just like DevOps Model RealTime a development environment for creating stateful and event-driven realtime applications in C++. The main differences between the products are:
- Model RealTime is an Eclipse-based product, while Code RealTime runs as an extension of Visual Studio Code, Eclipse Theia or as a web application.
- Model RealTime uses UML models with an emphasis on working in graphical diagrams. Code RealTime, however, uses a textual language, called Art, as the main way to design the application (though it also has graphical diagrams, of course).
- While both Model RealTime and Code RealTime use and generate C++, Code RealTime is more code-centric and Model RealTime more model-centric. There is no overlap between concepts of Art and C++, and many things which in Model RealTime require use of UML model elements, can be done directly in C++ (sometimes with code annotations) in Code RealTime.
Applications created with Model RealTime and Code RealTime use the same TargetRTS, and it's therefore possible to use the two products together. This article describes how you can use Code RealTime for creating some parts of your application, build them into a library, and then use that library from Model RealTime.
Motivation
There can be several reasons and benefits with developing parts of your application with Code RealTime:
- For certain parts of an application, modeling and graphical diagrams add little value, and the textual notation offered by the Art language may be more attractive. For example, protocols and events can often be faster and better to work with in a text editor, and with Code RealTime you get features such as syntax coloring, content assist, semantic validation etc.
- Some groups of developers may prefer to work for example in Visual Studio Code instead of in Eclipse, which makes Code RealTime the better choice for them.
- Libraries created with Code RealTime can be used both by applications created with Model RealTime and Code RealTime. By developing common parts in Code RealTime you can therefore avoid developing them twice and share them between multiple applications.
Workflow
Follow the steps below for using a library created with Code RealTime in Model RealTime:
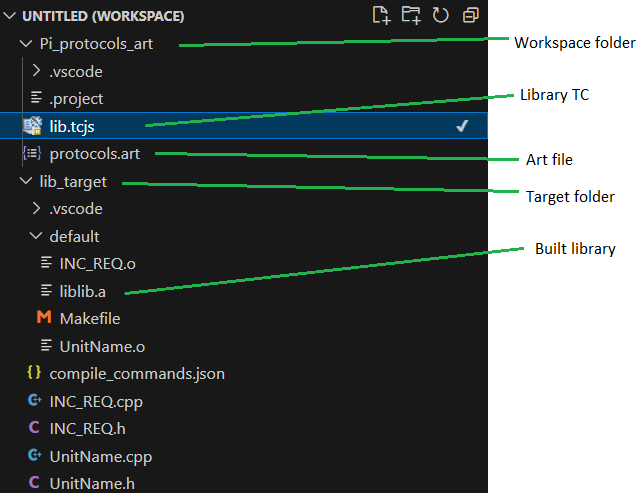
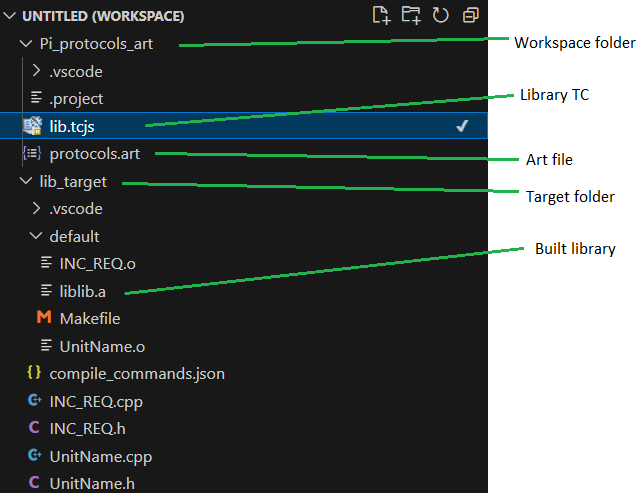
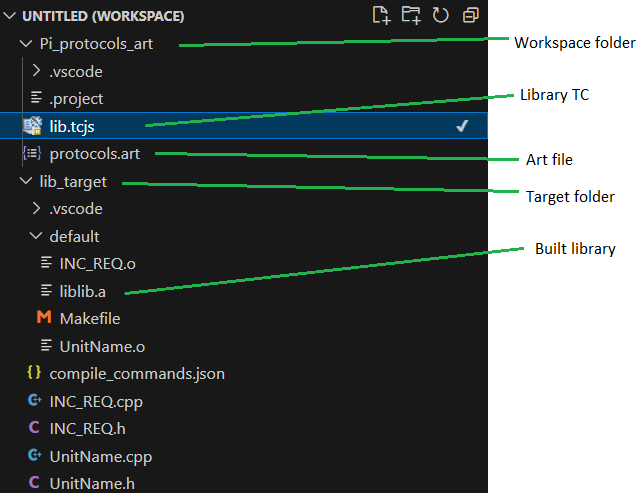
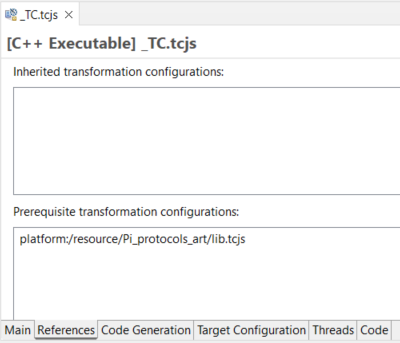
- Develop the library in Code RealTime and build it with a library TC that uses the same target configuration as you use for building your Model RealTime application. The picture below shows what you see in Code RealTime for a simple library.

- Import the Code RealTime workspace folder into your Model RealTime workspace. Use the command File - Import - General - Projects from Folder or Archive.

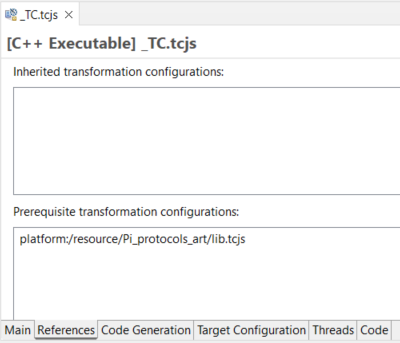
- Set the imported library TC as a prerequisite of your executable TC.

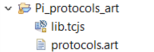
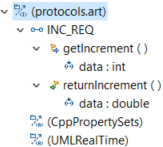
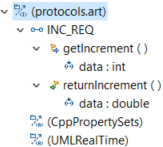
- Make sure your executable TC is active. You should then see the elements defined in the library in the Project Explorer as an imported package:

There will be one imported package for each Art file that is built by the library TC.
- Now you can use the library elements in your Model RealTime model in the same way as if they were defined in the model itself. For example, you can show protocols from the library on diagrams, create ports typed by those protocols and create transitions that trigger on events in the protocols. And you can create parts typed by capsules from the library, and connect its ports to ports of other capsules in the model.
- When you build your executable TC in Model RealTime, the generated application will automatically link with the Code RealTime library.
Build
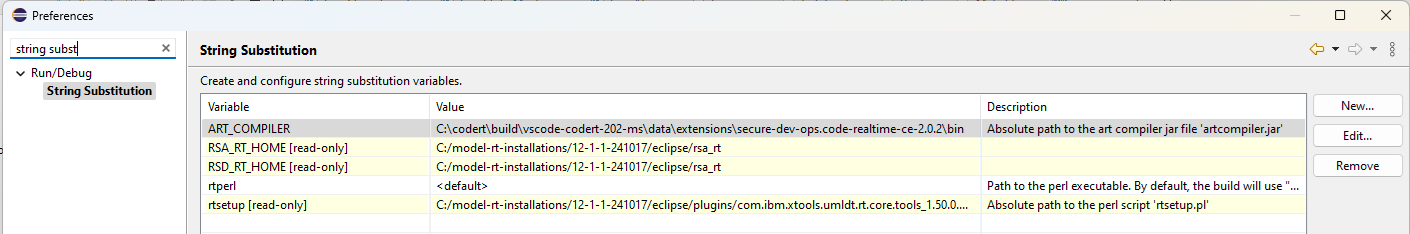
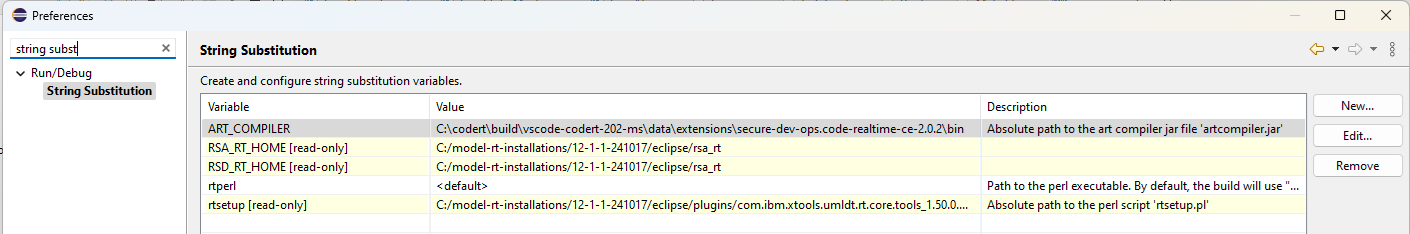
When you build a TC that has a Code RealTime TC as a prerequisite the generated make file will automatically invoke the Art Compiler in order to build the prerequisite library. This requires that Model RealTime knows where Code RealTime is installed. Set the ART_COMPILER variable on the Run/Debug - String Substitution preference page to the location of the Art Compiler to use.

It's important that the same TargetRTS version is used both by Code RealTime and Model RealTime, and that all TCs involved in the build use the same target configuration.
Changing Art Files
To change the library Art files it's recommended to use Code RealTime. However, you don't need to build the library from within Code RealTime since it will be automatically built when building the Model RealTime executable TC.
To see the updated library elements in Model RealTime you need to close and reopen the model project. You may of course also need to update your model, depending on what changes you did, and how the changed elements are used.
Current Limitations
The following limitations currently apply:
- The library Art files may contain most concepts from the Art language, but some things cannot be used from Model RealTime:
- It's not possible to let a capsule in the model inherit from an Art capsule
- C++ types defined in Art files are not mapped to UML types (but can still be accessed from C++ code)
- Classes with state machines are not translated to UML classes (but can still be accessed from C++ code)
- The variable
${workspaceFolder} is not supported for Code RealTime library TCs used as prerequisites from a Model RealTime TC. The reason is that Model RealTime doesn't know about the Code RealTime workspace. Use either absolute or relative paths instead.
- The translation from Art elements to UML elements happen when a project is expanded in the Project Explorer. There are certain other usecases when models are loaded, for example the Load UML Models command, when this translation does not occur. This can lead to broken references being reported. You can ignore such errors and trust that the references will become correctly bound when you later expand the Project Explorer or when you invoke a build.
- Some features in the Model RealTime user interface may not work exactly the same for imported library Art elements, as they work when the elements are defined in the model.