
This article describes how you can show and edit multiple code snippets with the Code editor.
In a workspace, with multiple open code editors, finding the right code snippet can be quite challenging. Furthermore, working with too many open code editors side by side can hinder your ability to focus on one task at a time.
By letting the Code editor show all code snippets in a single editor you can significantly reduce the number of open Code editors.
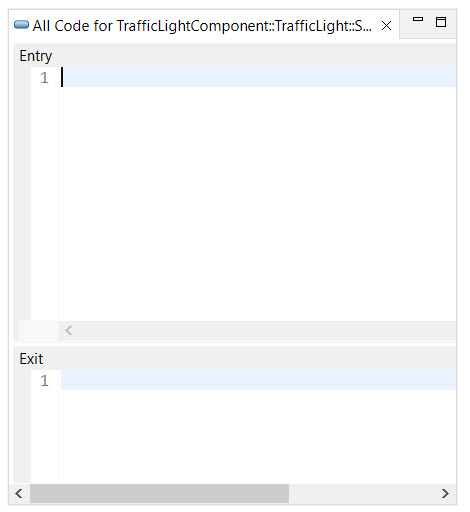
For example, let's say a class has 14 separate code snippets. Earlier, you had to open all these in different code editors in Model RealTime. With the "All Code" option, you can instead show all these code snippets in just one editor.

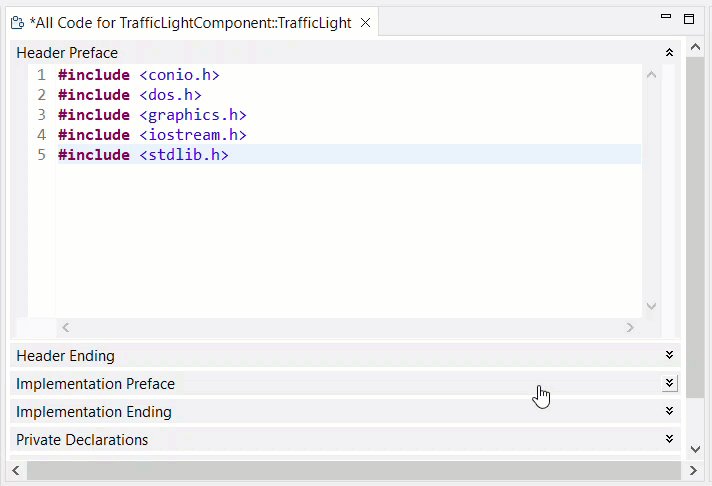
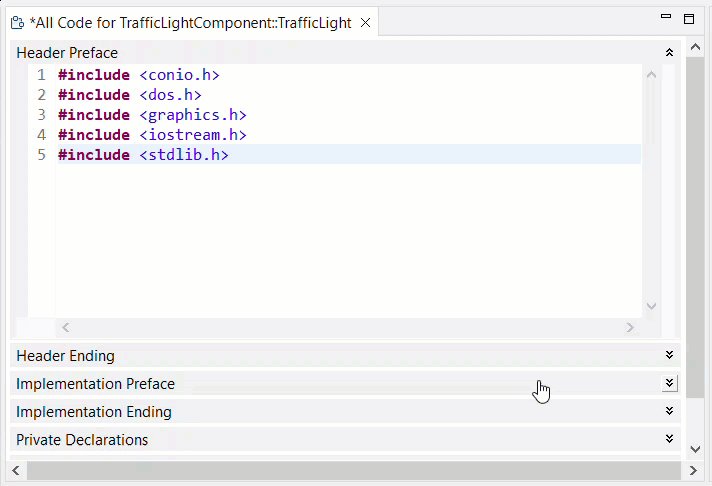
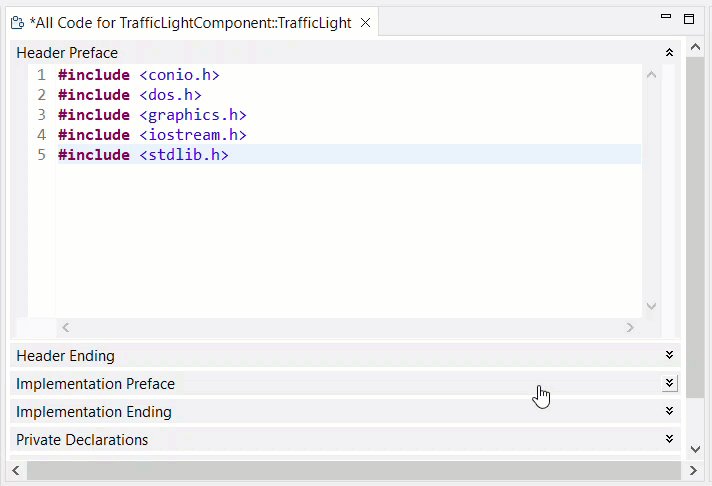
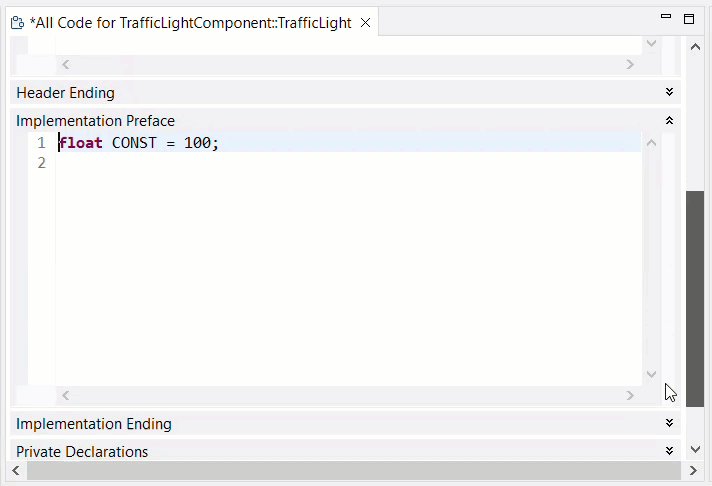
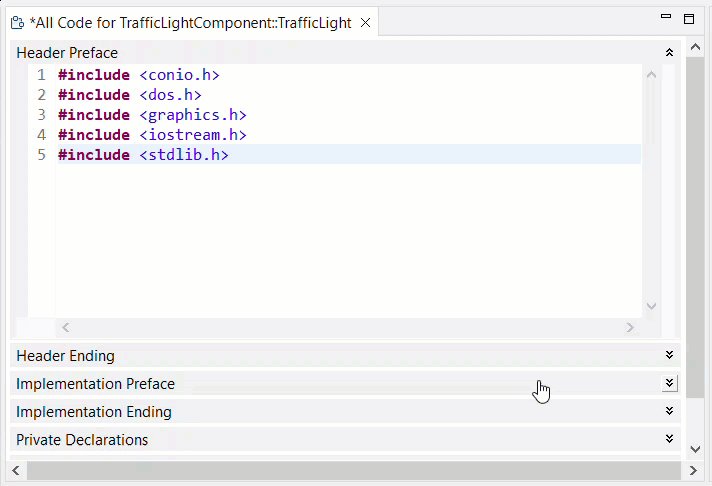
You can collapse or expand each code snippet within the multiple code snippet editor. You can simply expand the code snippet in which you want to edit or add code, and collapse the rest of the snippets that are currently not in use.
To invoke the multi-code snippet editor, follow the steps below:
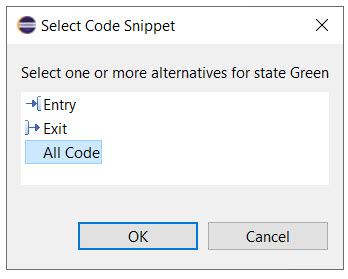
Right-click the model element in the Project Explorer. Select Show source in Editor from the context menu. This opens the Select Code Snippet dialog. You can also select the Show source in Editor command from the Code view.

Select All Code from the Select Code Snippet dialog. This opens the Code editor in a mode where it shows all code snippets for the element.

To learn how a code editor works, you can see User's Guide > Articles > Editing > Code > Recommendations for code editing, or the Code Editing Overview video.
The 'All Code' feature comes with various advantages, some of which are given below:
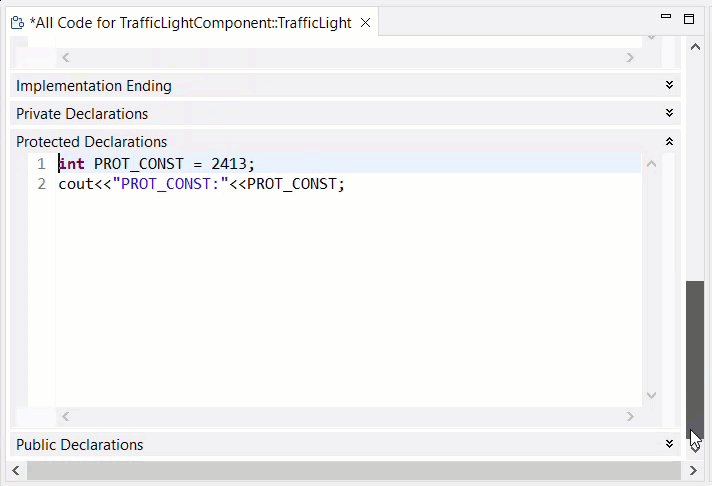
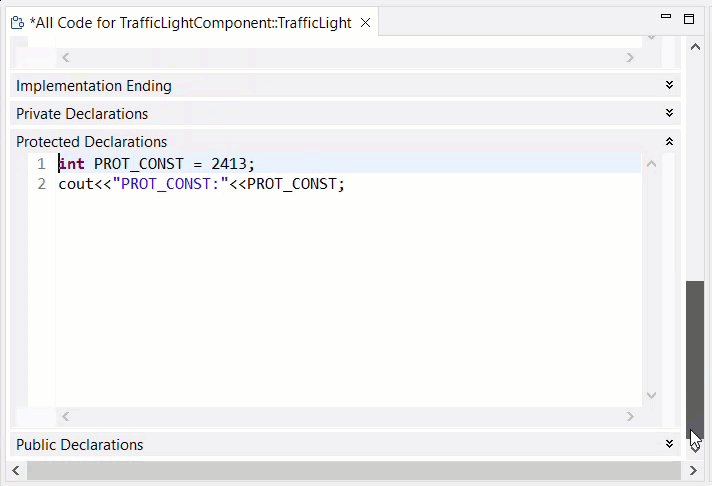
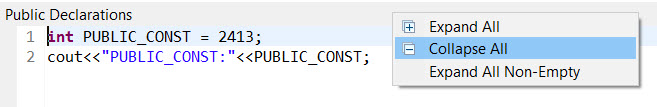
By default, the multiple code snippet editor displays the non-empty code snippets in an expanded state. You can also right-click the snippet header to collapse/expand the code snippet as per your requirement.

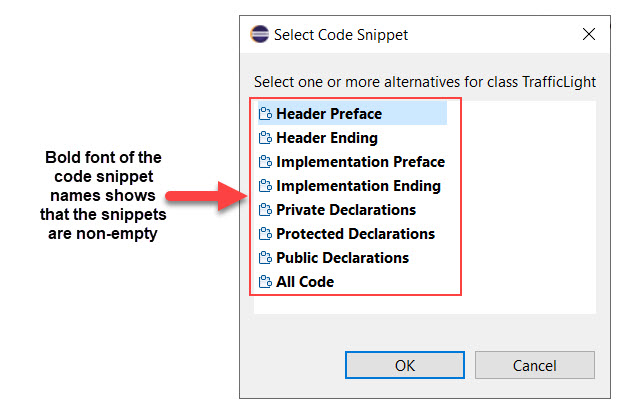
Note that the Select Code Snippet dialog indicates whether your code snippets are non-empty by displaying the snippet names in bold font.

So, a normal font type in the snippet name implies that it is empty, and a bold font type indicates a non-empty code snippet.
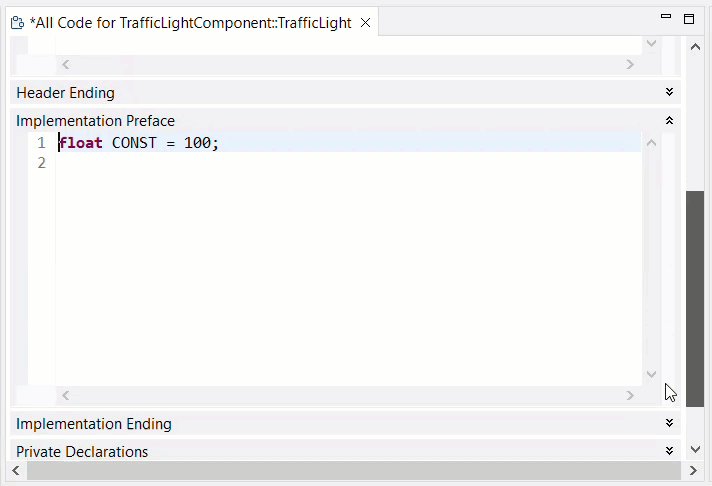
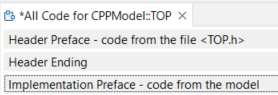
Just like when the Code editor shows a single code snippet, the code snippets shown in the multi-snippet editor can either come from the model or a generated C++ file. This information appears to the right of the code snippet name. If no such information is shown it means the code snippet is empty. This makes it easy to tell, when all code snippets are collapsed, which one that are empty.
In the picture below we can see that the "Header Ending" snippet is empty, the "Header Preface" snippet shows code from the generated file Top.h, and the "Implementation Preface" snippet contains code stored in the model (i.e. code generation for it didn't yet happen).

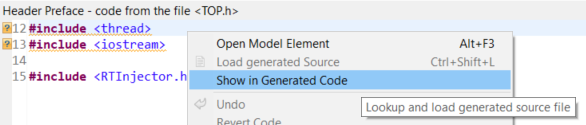
For code snippets coming from a generated file you can navigate to that file from its context menu:

When you edit a code snippet that comes from a generated file, you actually edit directly that generated file. Undo/Redo will hence also change that generated file. Keep this in mind when you make edits in multiple code snippets that may either come from the same or different files.
Currently, the multiple code snippet editor has a few limitations, which are listed below:
Note: We are actively working to address these limitations in future releases.