This article describes how the Code view works in DevOps Model RealTime.
The Code view is a convenient view for editing code in the model. It is implemented as an Eclipse view and enables you to edit code directly in the model. When you click on model elements that have one or more code snippets, such as operations, transitions, or states (entry and exit actions), a code snippet for that element is shown in the Code view and you can edit it directly.
When using the UML Development perspective, the Code view appears by default in the lower right-hand corner, along with the other views such as Console, Problems, and Search. However, the Code view can be closed at any time. If you want to open the Code view again, you can do so from Window - Show View - Code View.
You can also open the Code view using the command Show Code View, available in the context menu for all model elements that have at least one code snippet.

You can only have one Code view open at a time. If you want to work with multiple code snippets and need more space for editing, use the Code editor instead. Open the Code editor by selecting Show Source in Editor from the context menu of model elements (refer to the previous image). The Code editor can either show one specific code snippet, or all code snippets for the element. See Working with multiple code snippets in the Code Editor.
For transitions, operations, attributes, and parameters, you can also open a Code editor by double-clicking on the element in the Project Explorer.
The code view pane is organized as shown in the following image:

| Model element | The name and type of the currently selected model element for editing. The code language is also printed (C++ in the above example). You can select and copy this text, but not edit it. |
| Mode | Indicates whether the code snippet displayed is from the model or from a generated file. If the code snippet is from a generated file, the "file" word is a hyperlink that you can click to look at the code snippet in the context of the generated file using the CDT editor. |
| Link to model element | This hyperlink enables you to navigate to the model element currently selected for editing. The navigation selects the element in the Project Explorer and in diagrams. If the Code view is not wide enough to show the entire label for the model element, it is truncated in the middle using an ellipsis (…). |
| Toolbar icons |  Pin this view to the current selection: Pin this view to the current selection: Pins the Code view to the currently selected element.Useful for keep showing the code of a specific element while working elsewhere.  Show Source in Editor: CTRL+SHIFT+F3 Show Source in Editor: CTRL+SHIFT+F3 Opens the code snippet in a separate code editor. This is useful for comparing code, since you might have more than one code editor open at the same time for different model elements. The Code editor usually gives you more space for editing than what the Code view does.  Launch External Editor: SHIFT+F3 Launch External Editor: SHIFT+F3 Launches an external text editor for editing the code. Use the Code view preferences to set which external text editor to use (right-click in the Code view and select Preferences).  Load Generated Source: CTRL+SHIFT+L Load Generated Source: CTRL+SHIFT+L Loads the generated source code so that the Code view can edit the generated version of the code snippet rather than the source version stored in the model. In this mode, the Code view displays "Showing code from the file" in its header area. This is the recommended mode for editing a code snippet, since all advanced editing features that require a complete generated source code file (such as full content assist) then are available. |
| Code area | The text area where you can view and edit your code snippet. |
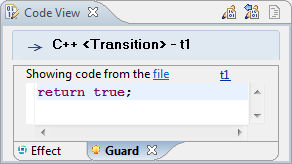
| Code snippet selector | This is either a drop down menu (as shown in the screenshot above) or a set of tabs (the default). A preference controls whether to use a drop down menu or tabs as the code snippet selector (Code View - Code View Style). You can use the drop down menu or the tabs to select the code snippet of the selected model element to edit. For example, for a transition, you have two code snippets to choose from: The code snippets that are not empty are displayed in boldface in this drop down. When tabs are used instead of a drop down menu, it looks like this:  You can see that the "Guard" code snippet is not empty, since its label is displayed in boldface in the tab. If you close a tab, you can reopen it by right-clicking the area next to the tabs. A context menu appears that lists all available code snippets not currently shown in a tab. |
Now let's look at the different stages of code editing and answer questions such as:
| Model State | User Action | Result / Indication |
|---|---|---|
| The model is saved. Code has not yet been generated. | No dirty flags (*) on any editor or view tabs. | |
| User clicks on an element in the Project Explorer, such as a transition. | Code is shown in the Code view (assuming the it is open). The mode is "Showing code from the model". | |
| User starts making changes to the code in the Code view. | At this point, the code is not committed to the model so the model is not dirty. No dirty flags (*) on the open editors or Project Explorer view. Pressing CTRL+Z (Undo) removes any new edits since the last save. | |
| User clicks outside of the Code view. | Code is now committed to the model, but the model is not saved, nor is the new code generated. Dirty flags (*) are visible on model editors and views (but not on the Code view itself). | |
| Model is modified ("dirty") but not saved. Code has not been generated. | Dirty flags (*) are visible on model editors and views (but not on the Code view itself). | |
| User presses CTRL+S (Save) or CTRL+SHIFT+S (Save All) from anywhere (including inside the Code view after making changes). | The model is saved. If the user presses CTRL+S or CTRL+SHIFT+S inside the Code view, any newly made edits in the Code view are first committed to the model, before the model is saved. | |
| The model is saved. Code has not yet been generated. | The model is returned to the starting state (as in the first row of this table). | |
| User builds a transformation configuration that involves generating code for the selected element. | A CDT target project gets generated, containing several generated C++ files. | |
| User presses CTRL+SHIFT+L inside the code view. | Generated source code is loaded and the Code view now shows the code snippet from the generated file instead. The mode is changed to "Showing code from the file". |
Let's finish by answering some frequently asked questions about the Code view:
When is the code committed to the model?
Code is committed to the model when the user does any of the following:
When is the model saved?
The model is saved when one of the following occurs:
When is code generated?
Code is generated when building or running a transformation configuration.
How can I undo any edits that I have made in the Code view?
Pressing CTRL+Z (Undo) in the Code view will undo any changes that have been made since the last time the code was committed to the model. When you have committed your changes to the model, you can also undo the entire commit operation, by means of the command Edit - Undo.
How can I compare multiple code snippets from the same or different model elements?
You can only have one Code view open at a time, but you can compare different code snippets by using the "Show Source in Editor" command (CTRL+SHIFT+F3). This transfers the code from the Code view to a Code editor. Select another model element and use the Show Source in Editor command again to transfer the code to a different code editor. Drag the code editors in Eclipse so that they are side by side for easier comparison of the code snippets.
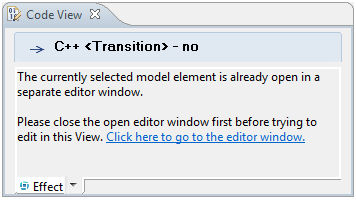
How can I view a code snippet in the Code view, if it is already shown in a Code editor?
When you close the Code editor, the code will be shown in the Code view instead. However, if you have several Code editors open, it can be difficult to know which one of them to close. Find the Code editor by clicking on the hyperlink that is shown in the Code view in this case: